Outil de recherche sur le site :
Outil de recherche sur le site : 
Hébergement web Site institutionnel
Présentation du Wordpress du site institutionnel
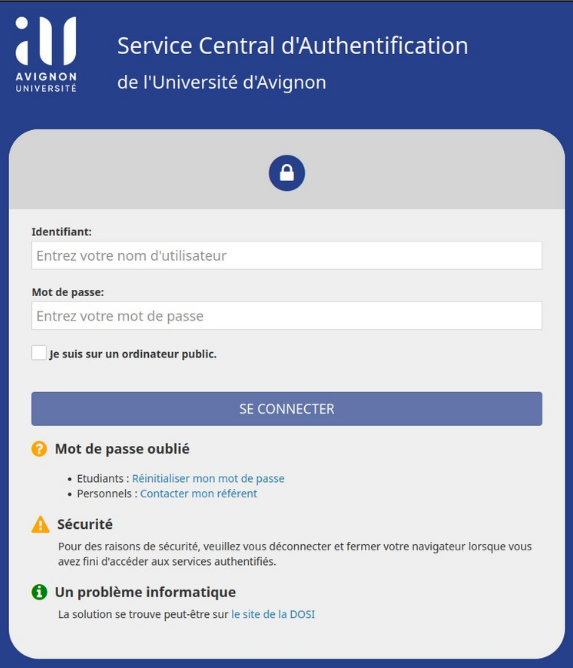
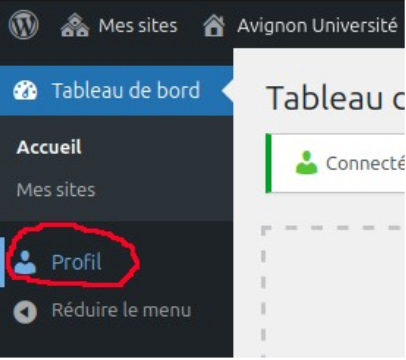
Administration : Se connecter au tableau de bord

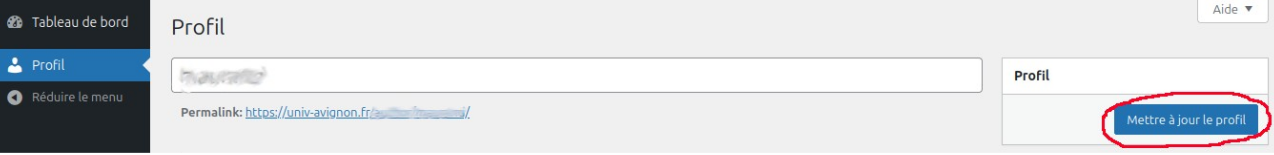
Administration : Mettre à jour son profil sur l'annuaire enseignant-chercheur

- Photo
- Disciplines enseignées
- Thèmes de recherche
- Biographie
- Publications
- Informations complémentaires

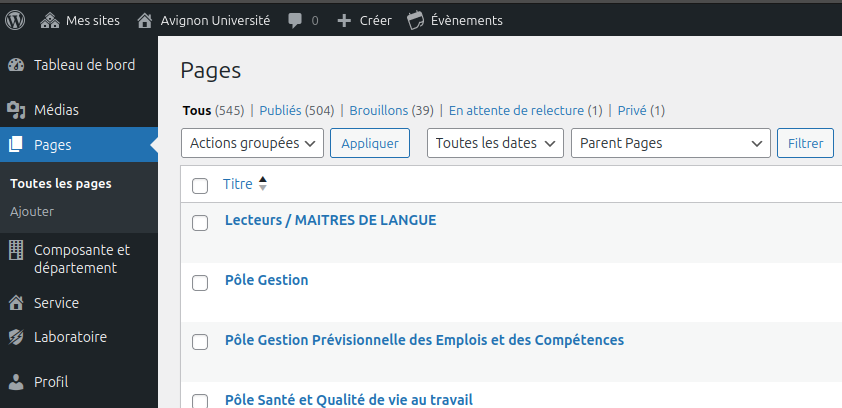
Administration : Comment modifier une page






Administration : Utiliser la mise en page
L’éditeur de bloc de Wordpress permet de respecter au mieux l’accessibilité numérique.
Il permet d’éviter :
- Les paragraphes vides
- Les balises HTML superflues
- Les problèmes de visuel entre navigateur web mobile et ordinateur
Ne pas laisser de paragraphe vide :

Ça ne permettra pas de sauter une ligne à l’affichage. Par défaut un paragraphe aura toujours un espacement supplémentaire avec le paragraphe suivant.
Pour faire un retour à la ligne sans ouvrir un nouveau paragraphe : « Maj+Entrée »
Dans la boite s’affichant au-dessous du paragraphe, vous pouvez :
- aligner le texte,
- mettre en gras,
- italique,
- placer un lien
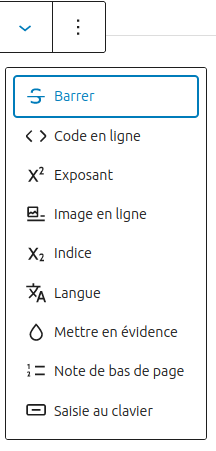
- Personnaliser l’affichage du texte (barrer, exposant, etc.)


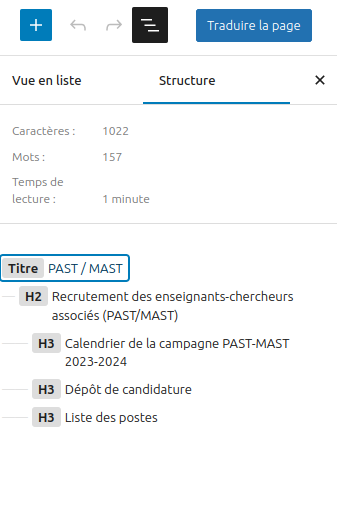
Administration : Organiser ses titres de paragraphes
Les titres permettent de structurer une page. Comme un éditeur de texte (ex : Word, Docs, etc.), ils permettent de structurer la page en : Chapitre (H2), sous-chapitre (H3), sous-partie (H4).

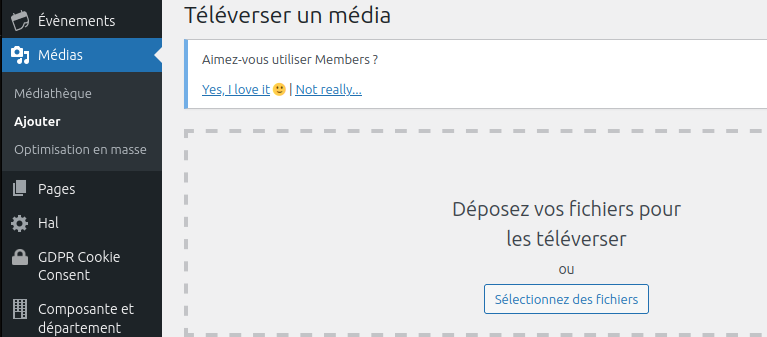
Administration : Ajouter une image

Déposer l’image par glisser-déposer, ou sélectionner des fichiers avec le bouton pour parcourir vos dossiers et importer votre image.
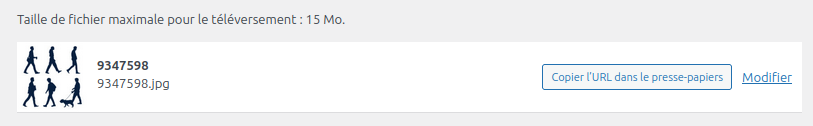
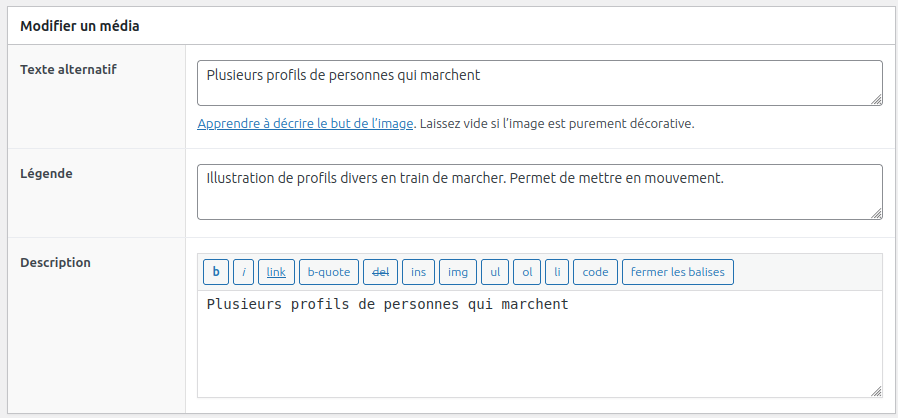
Une fois le téléchargement de l’image réalisé, cliquer sur "Modifier"

Modifier le titre, pour être plus parlant.
Ajouter OBLIGATOIREMENT un « Texte alternatif ».
Ajouter une « Description » (NB : qui peut être identique au texte alternatif).
Ajouter une légende si c’est une image descriptive d’une scène (ex : cérémonie d’ouverture d’un séminaire avec sa date et les personnes qui présentent).

Puis, cliquer sur « Mettre à jour »
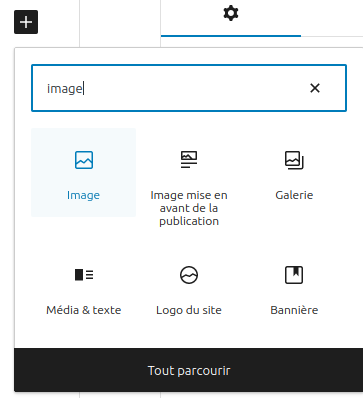
Sur votre page, ajouter un bloc "image"
Cliquer sur "médiathèque".
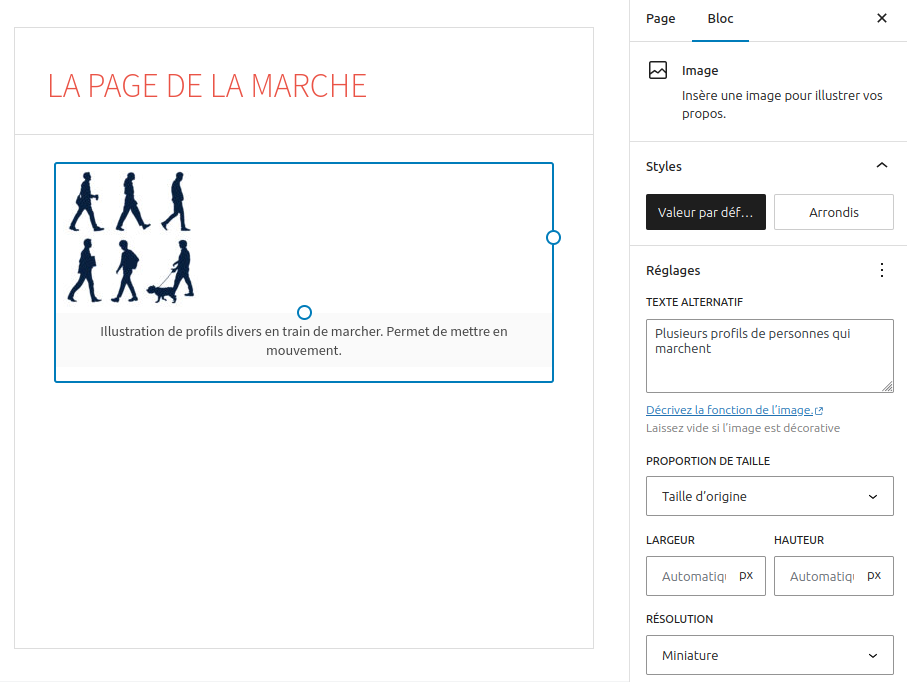
Sélectionner votre image, vérifier que les informations sont bien présentes.
Votre image apparaîtra dans la page, avec la possibilité de sélectionner le style arrondi et la proportion souhaitée, le texte alternatif est directement intégré, si une légende a été placée, elle est directement visible.

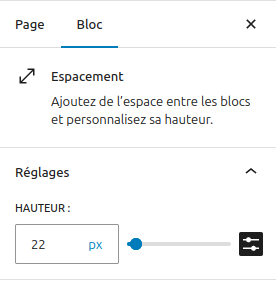
Administration : Ajouter un espacement entre les blocs
Vous avez besoin d’un espace entre deux paragraphes, attention à ne pas tomber dans la facilité de mettre un paragraphe vide (ça ne marchera pas).
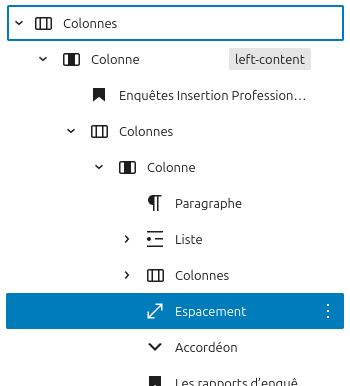
Ajouter un bloc « espacement », placez-le à l’endroit où il y a besoin d’un espace.

Dans les paramètres du bloc (à droite), vous pouvez régler la hauteur de l’espace.